Web accessibility is a crucial aspect of digital design and development, aiming to provide an inclusive user experience for everyone, including those with disabilities. However, there are many misconceptions surrounding this subject, leading to unintentional exclusion, legal issues, and missed opportunities. These myths can deter businesses from implementing accessibility measures, believing they are too complex, costly, or unnecessary.
Let's tackle these misconceptions head-on and set the record straight. Here are five common myths about web accessibility, debunked:
-
Myth: Web Accessibility Only Benefits a Small Group of People
Contrary to this common misconception, web accessibility benefits a much wider audience than just people with disabilities. While it's true that web accessibility is crucial for ensuring that people with disabilities can access and navigate websites effectively, the principles of accessibility also enhance usability for all users.
For example, consider the practice of adding alternative text (alt text) to images. This practice is primarily designed to help visually impaired users understand the content of an image. However, alt text also benefits users with slow internet connections who might choose to turn off images to speed up page loading times. In this case, the alt text provides these users with context for the image that they cannot see.
Another example is the use of clear and straightforward language, a concept we often refer to as 'plain language'. While plain language can be particularly helpful for people with cognitive disabilities, it also benefits individuals whose first language isn't the one used on the website, young people who are still developing their language skills, and even busy users who prefer content that's quick and easy to comprehend.

Even amidst the roar of a crowded bar, closed captions ensure no one misses the pivotal moments of the game. Image: standret/Adobe Additionally, closed captions for videos aren't only useful for those who are Deaf or hard of hearing. They also provide support for people watching videos in a noisy environment, those trying to understand content in a language they're not fully comfortable with, or people who simply prefer to read along with the spoken content.
Accessibility measures often lead to improved usability and user experience for all, which just makes good business sense (external link) . It's simply not accurate to say that web accessibility only benefits a small group of people. In fact, everyone can enjoy the advantages that accessible web design brings to the table.
- Myth: Making a Website Accessible is Costly and Time-Consuming
Many business owners worry that implementing accessibility features on their website will be a costly and time-consuming endeavor. This is a common misconception that needs to be dispelled.
While it's true that retrofitting an existing website for accessibility can involve some time and cost, especially if it was not designed with accessibility in mind from the start, the benefits far outweigh these initial investments. The cost and time can be significantly reduced if accessibility is integrated into the design and development process from the outset.
These improvements lead to increased user engagement, lower bounce rates, and potentially higher conversions or sales, which all contribute to a better bottom line for businesses.
Think of accessibility as a key part of the website’s infrastructure, much like search engine optimization (SEO) or mobile responsiveness. Just as you would not consider these elements as 'additional', accessibility should be seen as an integral part of a website's design and functionality.
One key to note here is that making a website accessible often leads to better overall design and improved user experience. For instance, clear navigation, readable text, and well-structured content are all aspects of good web design that also enhance accessibility. These improvements lead to increased user engagement, lower bounce rates, and potentially higher conversions or sales, which all contribute to a better bottom line for businesses.
It's also important to remember that not making your website accessible can lead to far greater costs in the long run, such as lost business opportunities or even legal fees if your site is not compliant with accessibility laws and standards (external link) .
- Myth: Accessible Websites are Less Attractive
One of the most enduring misconceptions about web accessibility is the idea that accessible websites are less attractive or aesthetically pleasing. This myth stems from a misunderstanding of what accessibility really means and how it can be implemented in web design. When done correctly, accessibility enhances a website's design rather than detracts from it.
Good web design is about more than just looks—it's about functionality and user experience as well. Accessible websites are designed to be usable by all people, regardless of their abilities or disabilities. This means that they are often more intuitive, more user-friendly, and easier to navigate than their less accessible counterparts. These are all qualities that can make a website more attractive to users.

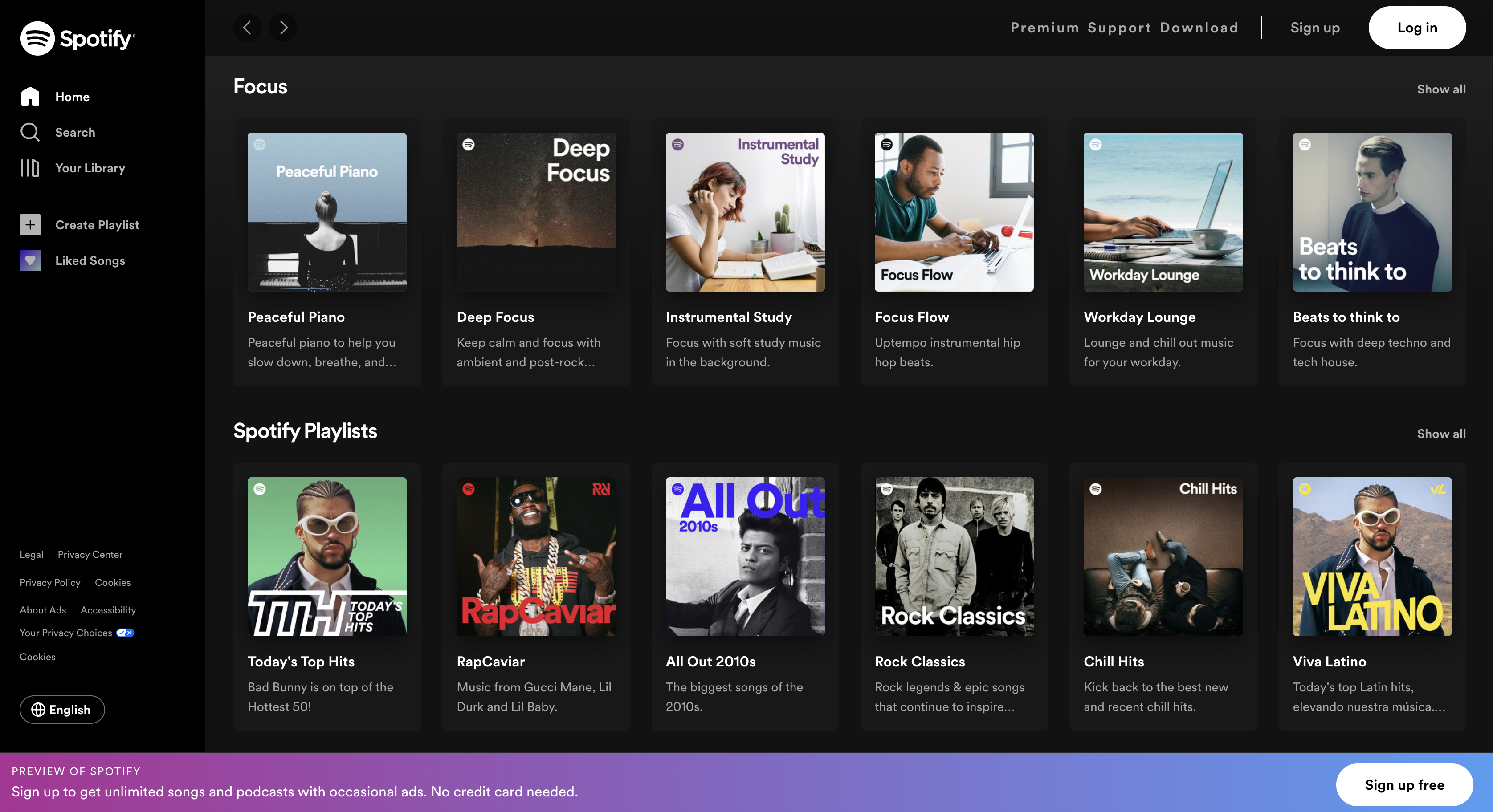
Spotify's use of high contrast colors for text and background enhances aesthetics and readability. For example, consider the use of color contrast. High contrast between text and background colors is a key accessibility feature that makes content easier to read for everyone, including people with low vision or color blindness. A website that uses high contrast colors can be both accessible and visually striking.
Another aspect of accessibility that enhances a website's appearance is the use of clear, simple layouts. I think we can agree that overly complicated or cluttered websites are confusing and difficult to navigate. A clean, minimalist design with well-organized content is not only more accessible, but also gives a site a modern, stylish look. Investing time into thinking about the information architecture (external link) of your website can really pay dividends here.
As a final example, consider accessible fonts. Some fonts are easier to read than others, even more so for users with dyslexia or other reading difficulties. Fonts that are clear, legible, and appropriately sized make a huge difference in the accessibility of a site. They're also generally more professional and polished looking.
With thoughtful design choices, it's entirely possible to create a website that is both highly accessible and visually appealing. The principles of good design often align with those of accessibility, leading to a better user experience for everyone.
- Myth: Automated Tools & Overlays Can Take Care of Accessibility
Automated tools and overlay solutions, like accessiBe and UserWay (external link) , may seem like an easy fix for your accessibility issues, but do not make your website accessible on their own. Overlays simply don't work (external link) and will get you sued (external link) . Automated testing tools are certainly useful in certain respects (mainly identifying and reporting on simple issues that can be programmatically determined, such as missing alt attributes, insufficient color contrast, and incorrect HTML syntax), but they will only get you insight into about half of your accessibility picture.
Many aspects of web accessibility require human judgement and understanding. While a tool can flag if an image lacks an alt attribute, it cannot evaluate if the provided alt text accurately represents the image content and is helpful for someone who cannot see the image. It also cannot not accurately assess if the order of content is logical when read by a screen reader, or if a video includes accurately timed and meaningful captions.
The Web Content Accessibility Guidelines (WCAG) (external link) , which are the most widely accepted standards for web accessibility, includes many success criteria that cannot be tested or fixed automatically. Modern tools and AI still can't ensure that the purpose of each link can be determined from the link text alone, or that content doesn't restrict its view and operation to a single display orientation (portrait or landscape) unless necessary, or that the website behaves in a predictable way that responds properly to user input or preferences.
Ultimately, there is no quick fix for accessibility. Automated tools and AI cannot replace manual testing and user testing with individuals who have disabilities. Creating truly accessible websites requires a more comprehensive approach, and while it takes more effort, it leads to a more inclusive digital space... and enhances your brand's reputation.
- Myth: Accessibility is a One-Time Effort
One of the most pervasive myths surrounding web accessibility is the idea that it can be achieved through a one-time effort. This misconception overlooks the dynamic nature of the web and the ongoing commitment required to maintain an accessible digital presence.
Accessibility is not a one-and-done task; it should be integral to a website's lifecycle. Just as a website's design and content will change over time, so too will its accessibility needs. For example, when new content is added, it too needs to be made accessible. If the navigation is updated, the changes need to comply with accessibility guidelines. Similarly, if users report accessibility issues or if new accessibility guidelines are released, the site will need updates to address these points.
At it's core, accessibility is more than just the technical aspects of a website: it's about ensuring that all users, regardless of their abilities, can access and interact with digital content effectively. This requires considering user feedback, staying up-to-date with accessibility standards, and regularly testing the site's accessibility.
Imagine an ecommerce site introduces a new checkout process. If the new process hasn't been designed with accessibility in mind, this could inadvertently create barriers for users with disabilities. Maybe form fields lack proper labels, or the color contrast on the checkout button isn't high enough for low-vision users. Only an ongoing commitment to accessibility would ensure that these issues are never built in the first place, allowing the checkout process to be accessible to all users.
Demystifying these common myths about web accessibility is a crucial step towards fostering a more inclusive digital landscape. However, understanding these misconceptions is only the beginning. The next step is to actively implement and maintain web accessibility practices in our digital projects.
At Magnolia Development, we firmly believe in the power of digital inclusivity. Our team specializes in making digital platforms accessible to all users, regardless of their abilities or circumstances. We understand that web accessibility is not a one-time task, but an ongoing commitment that requires expertise, dedication, and a user-centered approach.
Interested in learning more about how Magnolia Development can assist your business in its web accessibility journey? Get in touch with us today. We'd be delighted to learn more about your needs and explore how we can collaborate to achieve your accessibility goals.
Topics: Web Accessibility
Whether it's crafting a new website from scratch, auditing an existing site for accessibility issues, or providing remediation services, we strive to ensure that your digital presence is not only compliant with accessibility standards but is also intuitive and user-friendly.
We're passionate about creating inclusive digital experiences and would be excited to help guide your business towards improved digital accessibility. By working together, we can break down barriers, foster inclusivity, and build a digital world that everyone can fully participate in and enjoy. Let's start this important conversation today.
Let's Make Your Website Accessible